Una de las cosas que me solicitaron es leer un archivo de texto, el cual tenia una información como la muestro a continuación:
00506284;15/01/2016;08:25:38
00506284;15/01/2016;19:08:43
05385194;15/01/2016;08:25:56
05385194;15/01/2016;19:08:00
06059169;15/01/2016;08:09:46
06059169;15/01/2016;18:42:01
06149729;15/01/2016;07:29:50
06149729;15/01/2016;19:59:06
06546817;15/01/2016;08:04:39
06546817;15/01/2016;18:51:32
....
Como se puede apreciar, tiene las siguientes colomnas
Codigo: 00506284
Fecha :15/01/2016;
Hora : 08:25:38
Lo que debemos de obtener como resultado, es el siguiente formato:
06573396,15,01,2016,06,09,45,
07513589,15,01,2016,06,40,11,
44761117,15,01,2016,06,42,16,
21462587,15,01,2016,06,46,12,
40253470,15,01,2016,06,47,22,
07058704,15,01,2016,06,57,55,
43105180,15,01,2016,07,05,01,
41786816,15,01,2016,07,08,17,
10797051,15,01,2016,07,12,33,
07441176,15,01,2016,07,19,06,
41263626,15,01,2016,07,19,24,
Descargar Transformación:
aquí
para ello se utilizo spoon data-integration para realizar las transformaciones correspondientes, para lo cual se mostrará paso por paso cada una de las transformaciones para su seguimiento:
Primer Paso:
Esquema de la transformación usando spoon
Segundo Paso:
Carga del archivo texto a procesar
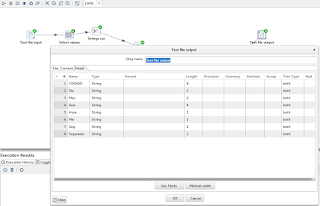
Tercer Paso:
Muestas las columnas a leer
Cuarto Paso:
Muestra una vista previa de las columnas a mostrar (el contenido de ellas)
Quinto Paso:
Muestra los campos a transformar
Sexto Paso:
Muestra los campos a cortar usando String-Cut
Setimo Paso:
Agregamos una constante para cuando se genere el archivo texto, para ello creamos una
constante llamada separador = ','
Octavo Paso:
Ordenamos los campos que necesitemos, para ellos seleccionamos los campos creados
como los del archivo texto, en orden ascendente
Novenoo Paso:
Se carga todos las columnas para procesar en el archivo texto
Decimo Paso:
Se coloca la ruta y el nombre del archivo a generar con la información resultante
Decimo Primer Paso:
Muestra las columnas a grabar en el archivo texto